制作ガイド

ホームページ制作はヒアリングシートが重要!テ・・・
2022.02.08
TRASPコラム
制作ガイド
更新日:2023.04.03
公開日:2023.03.01

「見やすいホームページ」とはどのようなものでしょうか。
お客さまから自社のサイトが見にくいと指摘を受けているものの、ホームぺージを見やすくする方法がわからなければ、どう改善したら良いのかと悩んでしまいますよね。
この記事では、ユーザー目線のデザインを得意とし、当社サイトのPV数を595%までにアップさせた実績を持つTRASPが、ユーザーにとって本当に「使いやすいホームページ」「見やすいホームページ」制作のポイントをご紹介。自社のサイトをどのように改善すれば良いかが見えてきます。
見やすいホームページを制作すると、Webマーケティング施策の成果が出る可能性が高まります。施策を実施しているけれど、あまり効果を感じられないという方にとっても参考になるでしょう。

目次

「見やすいホームぺージ」とは、ユーザーが求めている情報がすぐに見つかるホームページのこと。
こういったホームページではユーザーはすぐに離脱してしまい、企業の信頼も失われます。
一方、見やすいホームページならユーザーがストレスを感じることなく閲覧できます。またユーザーの役に立つホームページは企業としての信頼も上げ、お問い合わせや資料請求、予約といったアクションにもつなげやすいのがメリット。
ユーザーがホームぺージに滞在する時間を伸ばせれば、自社のことをよく知ってもらえますし、商品やサービスへ興味をもってもらいやすくなります。そして、ユーザーがファンとなり、問い合わせや購買などにつながる可能性が高まるでしょう。このように「見やすいホームページ」にすることで、企業は利益が得られます。

設計とは、ホームページの土台となるもの。設計によってデザインや機能は変わるため、まず初めに明確な設計を行っておくことで、見やすいホームページになるかが決まります。
コンセプト設計とは、ホームページの目的を明確にすることです。
ホームページの目的をはっきりさせることで、方向性が定まります。
コンセプト設計で決める項目
では、幼児向けの英語教材の販売をしている企業の例を見てみましょう。
自社の幼児向け英語教材の利用者を増やしたい
1歳から小学校就学前の子どもを持ち、自分の子どもに実践的な英語力を身に付けさせたいと考える男性・女性
子どもが楽しんで英語を学ぶ方法など英語教育に関する内容や、自社サービスの魅力が伝わるユーザーからのレビュー
子どもに適した英語学習方法や効率よく楽しく学べる英語教材
自社サービスの問い合わせ及び申し込みを増やす
このように、コンセプト設計をするときのポイントは「誰に何を伝えるのか」を考え、細かく決めていくことです。コンセプトを細かく設定することで、筋の通った内容のホームページになります。
設計したコンセプトを、デザイナーやエンジニアなどサイト制作に関わるスタッフ全体で共有できれば判断基準が定まりやすくなり、一貫性のある見やすいホームページを制作できます。
サイトのぺージそのものや、コンテンツを見やすくするためには、情報設計も重要です。情報設計をするときには、多くの情報をどのように分類し、どう構成したらユーザーにとってわかりやすいかを考慮して行います。
情報設計の手順
例えば、自社ではギフト商品を扱っており、ホームぺージを経由してさまざまな商品を購入できるとします。まず、自社でおすすめのギフト商品をならべてみましょう。

引用:株式会社ハタフル「見やすいホームページは必ず守っているデザインの法則」
上記の図のように、「オススメギフト」の中に食品やキッチン用品など、異なるジャンルの商品が同じカテゴリーに入っていては、ユーザーが探している商品を探しにくいでしょう。例えば、ユーザーが「親戚に贈るハムを探す」という目的を持ってサイトを訪問したのに、この図のように情報が整理されていないと、数多くのオススメギフトのなかからハムを探し出さなくてはなりません。
そこで、上記の図「オススメギフト」の中にある商品をジャンルごとに分け、一つの四角に入れて、それぞれに名前を付けていきます。例えば、一つの段ボールにりんごや缶詰を入れ、その段ボールに何が入っているか開けなくてもわかるよう、段ボールに「食品」と名前を書くといった作業をイメージするとわかりやすいでしょう。
同じジャンルの商品が入った四角に名前を付けると以下のようになります。

引用:株式会社ハタフル「見やすいホームページは必ず守っているデザインの法則」
オススメギフトには「キッチン」「フード」「インテリア」「日用品」のカテゴリーがあることがわかります。ハムを探しているユーザーなら、フードの項目から探せますね。「オススメギフト」からハムを探し出すよりも、簡単に見つけられるでしょう。
このように情報を整理したうえでホームぺージを構築すれば、ユーザーは効率よく捜したい情報を探せます。
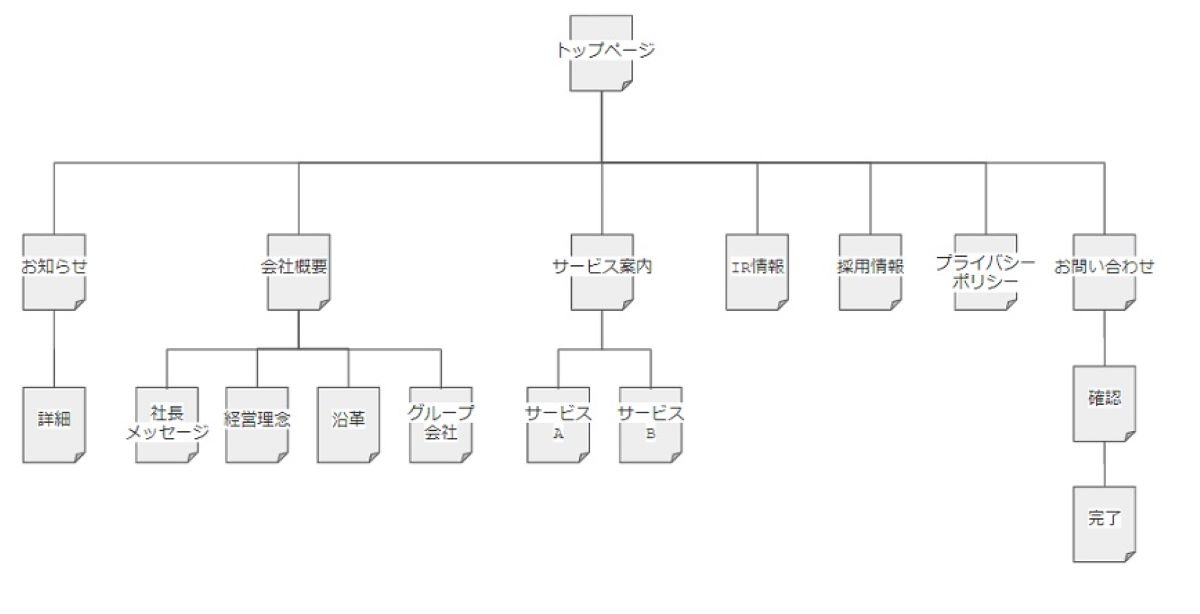
サイトマップとは、以下のようにサイト全体のページ構成をツリー構造で表したものです。

引用:GP-ONLINE「サイトマップとは?作り方からツール紹介までプロが解説します!」
サイトマップを設計すると、サイト全体の構成を把握できるため、導線やコンテンツの整理に役立ちます。システマチックに組まれた構成は、見やすいホームページの重要な要素です。
逆に構成が整っていないと、ユーザーが情報を探し出すのに苦労するかもしれません。また、重複したコンテンツがあることに気づかず、ホームぺージの評価を下げてしまうこともあるでしょう。サイトマップ設計ができていれば、ホームぺージの質を下げてしまうリスクを回避できます。
また、サイトマップはサイトを改善をするときにも役立ちます。課題はどこのぺージで発生しているのか、どの導線に問題があるのかが可視化でき、スムーズに課題抽出と改善ができるでしょう。

次から紹介するのは、ユーザーが見やすいホームぺージデザインにするために知っておきたい要素です。
ユーザーがサイトを訪れたときの視線の流れをコントロールし、誘導するのが「視線誘導」です。人は物を見るとき、無意識に視線を動かしますが、視線の流れにはいくつかのパターンがあります。そのパターンを意識してホームぺージのレイアウトを組むと、ユーザーに情報が伝わりやすくなるでしょう。
ここでは、ホームぺージのレイアウトでよく用いられている二つの視線誘導パターンを取り上げます。
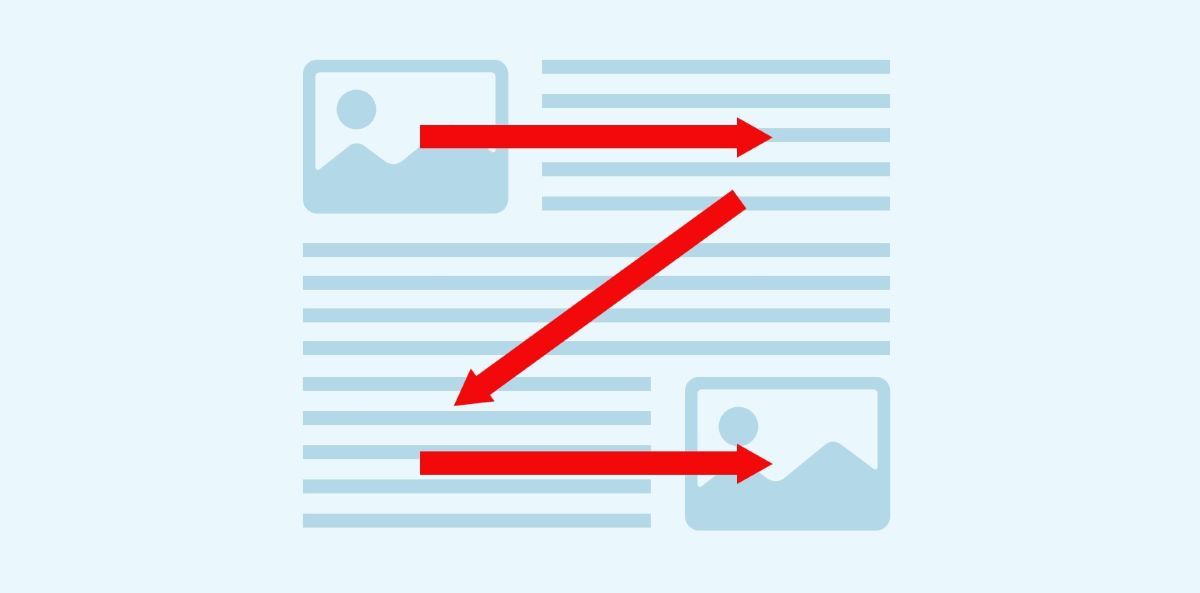
ユーザーの視線がアルファベットのZを描くように移動するパターンで、Webサイトのほか、雑誌やパンフレット、アプリなどにもよく見られるパターンです。
視線の流れ:左上→右上→左下→右下

引用:FASTCODING BLOG「視線誘導とは?視線の法則をUIデザインに活用しよう」
ユーザーの視線は、画面向かって左上からスタートし、最終的に右下に視線が止まるため、ページ左上と右下に注目が集まりやすいです。重要な情報はぺージ左上に配置し、右下には問い合わせなどのアクションボタンを設置すると良いでしょう。
Z型の視線誘導パターンがおすすめのサイト
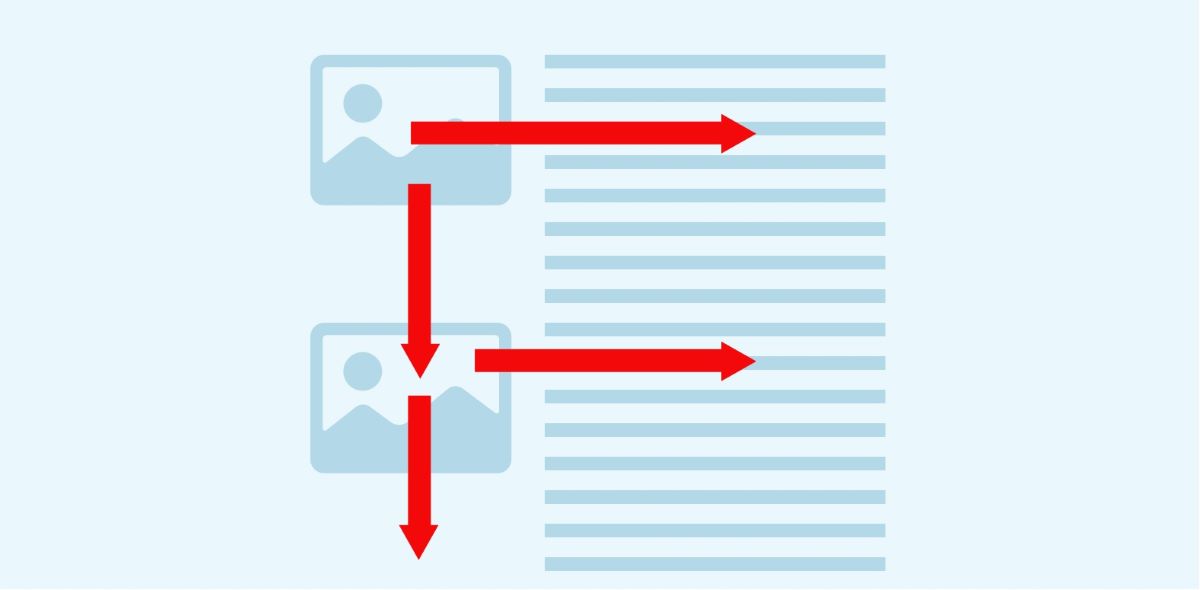
F型の視線の流れはアルファベットの「F」を描くように移動します。主にニュース記事などの読み物や、ECサイト、SNSなどに見られるパターンです。
視線の流れ:上から下へ下がりながら左上→右上→左下→右下と移動する

引用:FASTCODING BLOG「視線誘導とは?視線の法則をUIデザインに活用しよう」
F型は一目で全体の大まかな情報を把握できますが、下の方へ行くにつれて、読み飛ばされる可能性が高くなります。F型を用いるときは、重要な情報は上部に配置しましょう。
F型の視線誘導パターンがおすすめのサイト
デザインには、情報をわかりやすく伝えるための4つの原則があります。デザインの4大原則と呼ばれており、これらを考慮してデザインすると、ユーザーが情報を視覚的に理解しやすくなります。
関連性のあるもの同士を近くにおいて、理解しやすくすることを「近接」と言います。
以下の図を見てみましょう。

引用:初心者のための会社ホームぺージ作り方講座「見やすいホームページは何が違うのか!?押さえるポイント10個を紹介」
向かって左側のメニュー表は、メニューの価格がメニュー名から離れた場所に書かれています。パッと見は、左側の「450円」はアイスコーヒーの価格なのか、ビールの価格なのかがわかりにくいのではないでしょうか。
一方、右側のメニュー表はメニュー名と金額を近づけています。そのため、一目で「アイスコーヒーは450円」と理解できるでしょう。
人は、無意識のうちに隣接するものは関連性が高いものだと認識しますから、関連性のあるもの同士は近づけ、そうでないものは離すことで、見やすいデザインになります。
「整列」とは、簡単にいうと画像や文字の位置をきれいに並べることです。
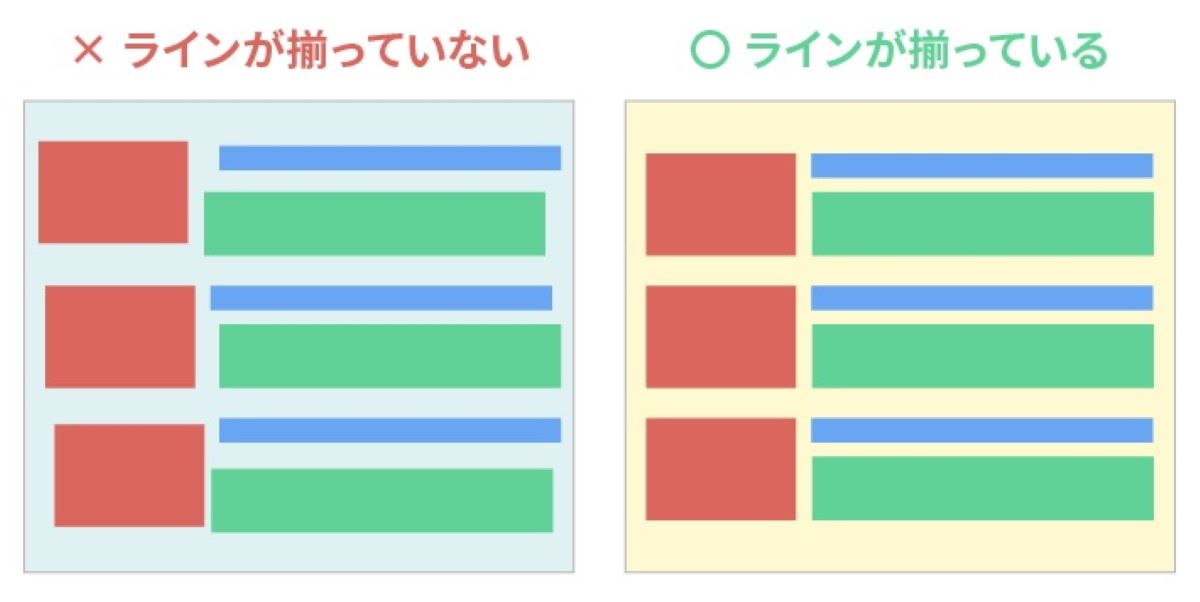
以下の図の向かって左側は、図形の位置がズレているため見にくいですが、右側は図形の位置が揃っているため、整然とした印象を受けるでしょう。

引用:初心者のための会社ホームぺージ作り方講座「見やすいホームページは何が違うのか!?押さえるポイント10個を紹介」
統一感のある見やすいデザインに仕上げるポイントは、画像や文字を整列させること。
整列したレイアウトは、配置した画像と画像を線で結ぶと、まっすぐなきれいな線を描けます。
同じパターンを繰り返し利用するのが「反復」です。デザインの中で、主に以下の要素を何度も使うことで、ホームぺージ全体やぺージの一貫性を持たせられます。
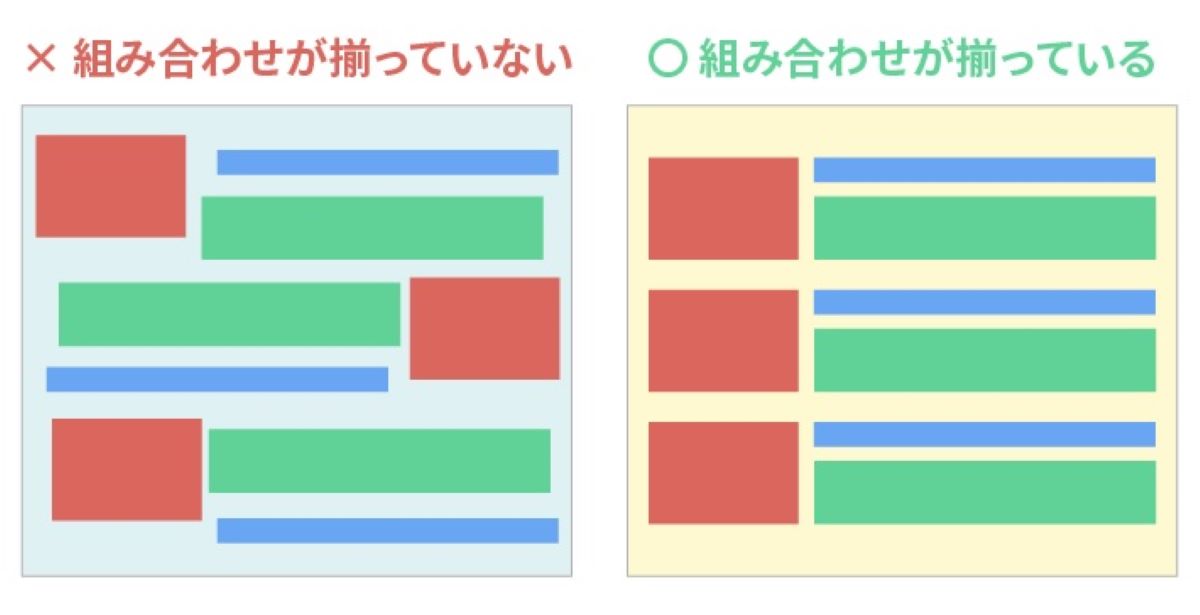
以下の図の向かって左側は、図形の組み合わせが同じではないため、視線が定まりません。しかし、右側はレイアウトが揃っているため、視線をどう動かしたら良いのか、一目瞭然です。

引用:初心者のための会社ホームぺージ作り方講座「見やすいホームページは何が違うのか!?押さえるポイント10個を紹介」
また、サイト内の異なるぺージ同士も、レイアウトを統一したり用いる画像や色を合わせると、ホームページ全体の統一感を出せます。
「強弱」は重要な情報を強調させてメリハリを付けることを指し、「対比」とも呼ばれます。
例えば、以下は「春のBIG SALE 店内商品50%OFF」を知らせるデザインです。

引用:初心者のための会社ホームぺージ作り方講座「見やすいホームページは何が違うのか!?押さえるポイント10個を紹介」
左側も右側も内容は同じですが、向かって右側の図は、重要な情報の文字を大きくする、色を変える、四角で囲むなどして強調させています。右側のデザインの方が、一目で情報が把握できるうえ、印象に残るのではないでしょうか。
強弱を付けるときのポイントは、伝えたい情報を整理し優先順位を付けて、重要な情報を目立たせるなどして、違いを明確にすることです。強弱をつけられれば、伝えたい情報がユーザーの目に留まりやすくなるでしょう。
サイト制作で用いられる素材も使い方によって、ホームページをグッと見やすくできます。
フォントサイズと行間の幅を適切に設定しなければ、ユーザーにホームぺージが見にくいと判断されてしまいます。特に、フォントサイズが大きいとユーザーに圧迫感を与えてしまいますし、逆に小さすぎるとスマホで閲覧したときに文字が細かくなってしまい、読みにくくなります。
一般的に、以下のサイズに設定すると読みやすくなります。
フォント:16px前後
行間1.5em
テキストの量にも注意が必要です。長すぎる文章は、ユーザーにとって負担。最後まで読んでくれない可能性があります。伝えたい内容は、できるだけ簡潔にわかりやすくまとめましょう。
ページ画面がテキストばかりになっていると、読みにくいためユーザーが離脱してしまうでしょう。そのため、ところどころに画像やイラストなどを挿入すると良いです。
画像やボタンは以下のようなものを選びましょう
低画質のものを挿入すると、見にくいだけでなくホームぺージのクオリティも低く感じられてしまいます。また、テイストが揃っていないと、ホームぺージに統一感がなくなるでしょう。画質が良く美しい画像やイラスト、目立つ色のボタンなどを用いれば、見やすいホームぺージに仕上がります。
色はホームページの印象を大きく左右します。情報を強調させるために多くの色を用いると、かえって見にくくなってしまいますから、配色は以下の3色でまとめましょう。
上記3つのカラーの配色比率は、以下の黄金比率「70:25:5の法則」を考慮すると見やすくなります。
ベースとメインカラーが同じくらいの比率になると、どれがメインカラーかわからなくなってしまいます。また、アクセントカラーも多すぎると、どれが重要な情報なのか把握しにくいでしょう。
3色を上記の黄金比率で用いることで、見やすいデザインになります。
TRASPは、お客さま専属のディレクターをアサインし、デザインなどのご要望やお困りのことを細やかにヒアリングします。ホームぺージの目的やコンセプトに加えて、お客さまの事業内容もお伺いしますので、見やすいだけでなく成果の出るホームぺージのデザインの作成が可能です。
ホームぺージをはじめて作るという企業様でも、ていねいにご対応いたします。お気軽にお問い合わせください。
お問い合わせはこちら
昨今、スマホの普及によりパソコンではなくスマホでホームぺージを閲覧するユーザーが増えてきています。そのため、パソコンだけでなく、スマホで見たときもストレスや違和感なく閲覧できるレスポンシブデザインで設計すると良いでしょう。
レスポンシブデザインとは、Webサイトを閲覧するユーザーの画面サイズに合わせてページレイアウトを見やすく調整するものです。レスポンシブデザインを採用すれば、スマホからの訪問者もとりこめ、ホームぺージ全体の集客向上が見込めます。

ホームぺージができあがったらそれで完了ではありません。サイトが本当に見やすいのか分析することが重要です。
ホームページの見やすさを判断するには、以下を分析しましょう
直帰率が高く滞在期間が短いページは、ユーザーが「見にくい」と感じている可能性が高いです。そのページにどのような課題があるのか探し出し、改善策を講じましょう。例えば、レイアウトが揃っていない場合は、ユーザーが欲しい情報を見つけられずにいるかもしれません。レイアウトを整えたり、最適な視線誘導パターンを用いたりしてみましょう。
課題抽出と改善を重ねれば、見やすいホームページへとブラッシュアップでき、集客やCVの増加につながります。
最後に見やすいホームページの事例を3つ紹介します。
TRASPは、中小企業を中心にさまざまな業種のホームページ制作の実績があるWeb制作会社です。
TRASPが得意とするのは、ユーザーが必要とする情報をスムーズに得られ、問い合わせや依頼などアクションを発生させるデザイン。TRASPのコーポレートサイトや制作事例を見ていただくと、この記事で紹介した系統的なサイトマップ設計がなされていることや、デザインの4大原則などが用いられていることがわかるでしょう。
制作事例
こちらはTRASPが手掛けた男性専用美容室「WORKS by ARCHE」のホームページです。
デザインの4大原則が取り入れられているほか、用いる色を白・黒・グレーに絞り、写真もグレイッシュな色合いに調整して、お店のコンセプトである「男性専用」を表現しました。
見やすいだけでなく、ユーザーにお店の雰囲気も伝わるホームぺージに仕上がっています。
また、2022年には、TRASPはユーザーが必要な情報をすばやく届けられるよう「TRASPコラム」の運営を開始しました。ユーザーにとって有益な情報を配信するだけでなく、見やすさにもこだわったところ、訪問数が増加しPV 数は約 595% アップという結果に。また、月4件のCVは月42件と11倍に増加しました。
このように、TRASPは集客につながるホームぺージ制作が可能です。お客さまひとり一人に向き合い戦略を提案しますので、見やすいだけでなく、成果につながるホームページ制作が可能です。
お問い合わせはこちら
https://www.momastore.jp/shop/default.aspx
MoMAデザインストアは、アメリカにあるニューヨーク近代美術館のキュレーターが厳選したアイテムを取り扱うECサイトです。
このホームぺージの特徴は、四角いボックスを規則的にレイアウトしているため、整理された印象を受けること。ページごとの情報が比較的多いものの、配置が揃った図形や隣接して配置された画像とテキストなど、ユーザーが見やすいようさまざまな工夫が成されています。
カラフルな色使いもアーティスティック。ブランディングにも成功しているホームページです。
生命保険業を営む大同生命のコーポレートサイトは、誰がどこをクリックすれば良いのかがわかりやすいデザインに仕上がっています。
大同生命は個人だけでなく法人向けの保険も手掛けており、サービス種類が多岐に渡るため、問い合わせなどのアクションボタンが多くなり、見にくくなってしまいます。それをカバーするために、目的に応じた画像を挿入したり、誰がクリックするボタンなのかを記したりしています。ユーザーは、迷わずにアクションできるでしょう。
見やすいホームページをつくるには、考慮しなければならないことが多く、制作するのに手間も時間もかかります。しかし、見やすいホームページからは「企業への信頼」や「お問い合わせ」といったメリットを享受できます。
しかし見やすい設計やデザインをするためには、優れたデザイナーやWebマーケディングに長けた人材が必要です。もし、社内にリソースがない場合は、Web制作会社に外注することをおすすめします。
TRASPは、ユーザー目線を意識した見やすいホームページを制作できるだけでなく、中小企業のお客さまを中心に50業種・400社以上のデジタルマーケティング支援の実績があります。見やすく成果を出せるホームページ制作のノウハウやデータを蓄積し、活用したホームページ制作が可能です。
どうしたら見やすくなるか、また成果が出るかをお困りの方は、ぜひお問い合わせください。ていねいにイチからご説明させていただきます。
お問い合わせはこちら