工務店

千葉県のおすすめ工務店のホームページ
2021.05.04
TRASPコラム
工務店
更新日:2023.03.30
公開日:2021.05.24

目次

福井市にある「株式会社 住まい工房」さんのホームページです。
トップ画面に表示される、写真とメッセージが印象的。
画面いっぱいに広がる青空の写真と、シンプルで直球なメッセージが、ユーザーの目を引きつけます。
ページ全体を通して、デザインは余計な装飾がなくシンプルにまとめられており、見てほしい写真や伝えたい情報が引き立ちます。
トップページ以外のページも同様のデザインが施されており、ホームページ全体で統一感のある、美しいページに仕上がっています。

https://www.eshin-group.co.jp/
福井市にある「永森建設株式会社」さんのホームページです。
テーマカラーのグレーとダークグリーンが、シックで上品なイメージを連想させます。
落ち着きのある雰囲気から、誠実さや堅実さを感じられますね。
ページデザインの最大の特徴は「動き」を多用している点です。
写真や文字がふわっと表示されたり、背景色が変化するなどの、注目を集める動きをページ内にちりばめています。
その結果、落ち着きのある雰囲気の中にリズムが生まれ、見る人を飽きさせません。

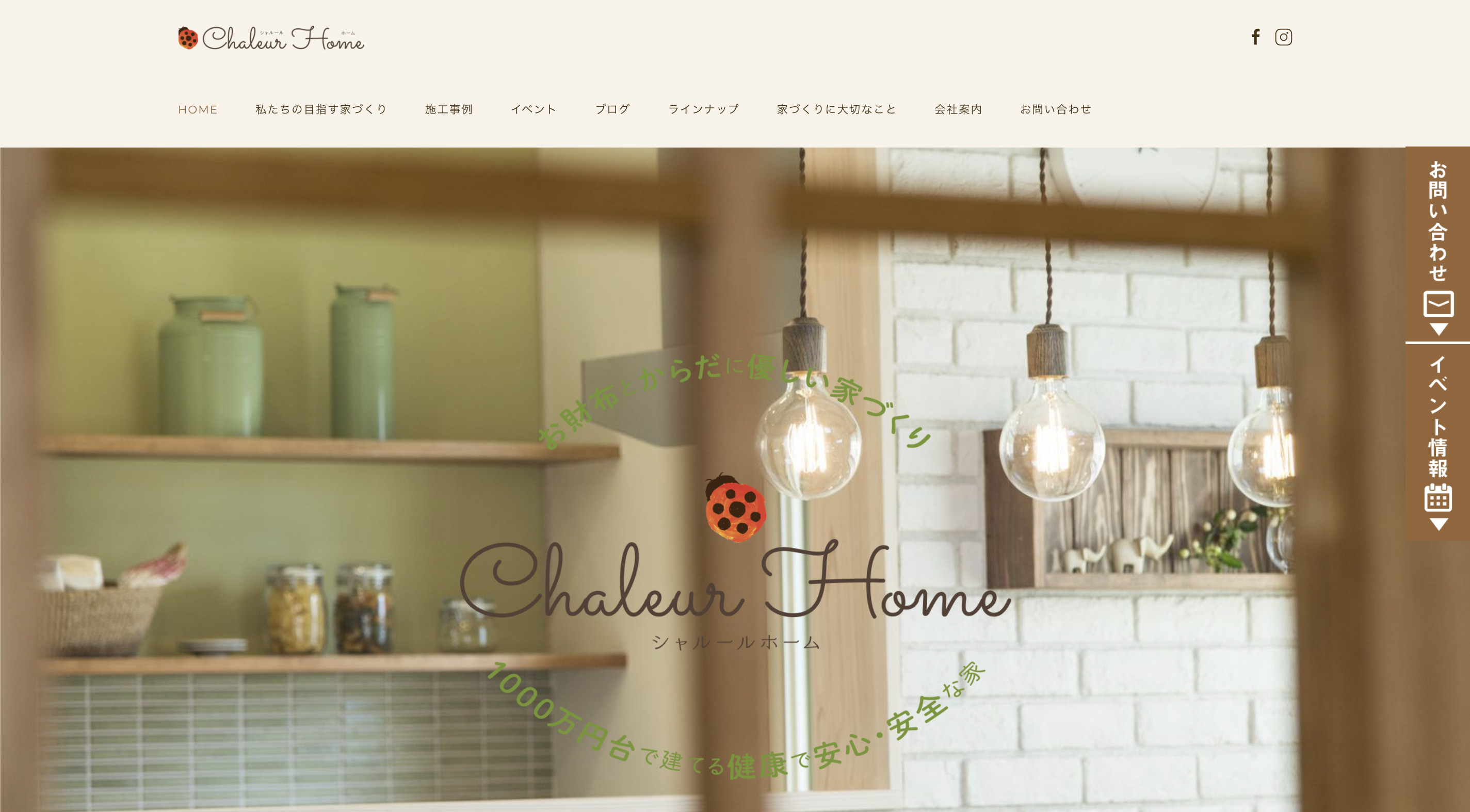
福井市にある「Chaleur Home(シャルールホーム)」さんのホームページです。
ロゴマークのてんとう虫がキュート。
ページの色合いに柔らかなアースカラーを使用している点も相まって、親しみやすさや安心感を感じるページとなっています。
また、メニューがプルダウンで表示される点が特徴的です。
メニューをカテゴリーごとにまとめ、プルダウンで表示をさせることで、ユーザーは知りたい情報を探しやすくなります。
メニューが見やすいと、サイト内回遊につなげやすいため、ページ内容にボリュームがある場合に取り入れてみるのもよいでしょう。

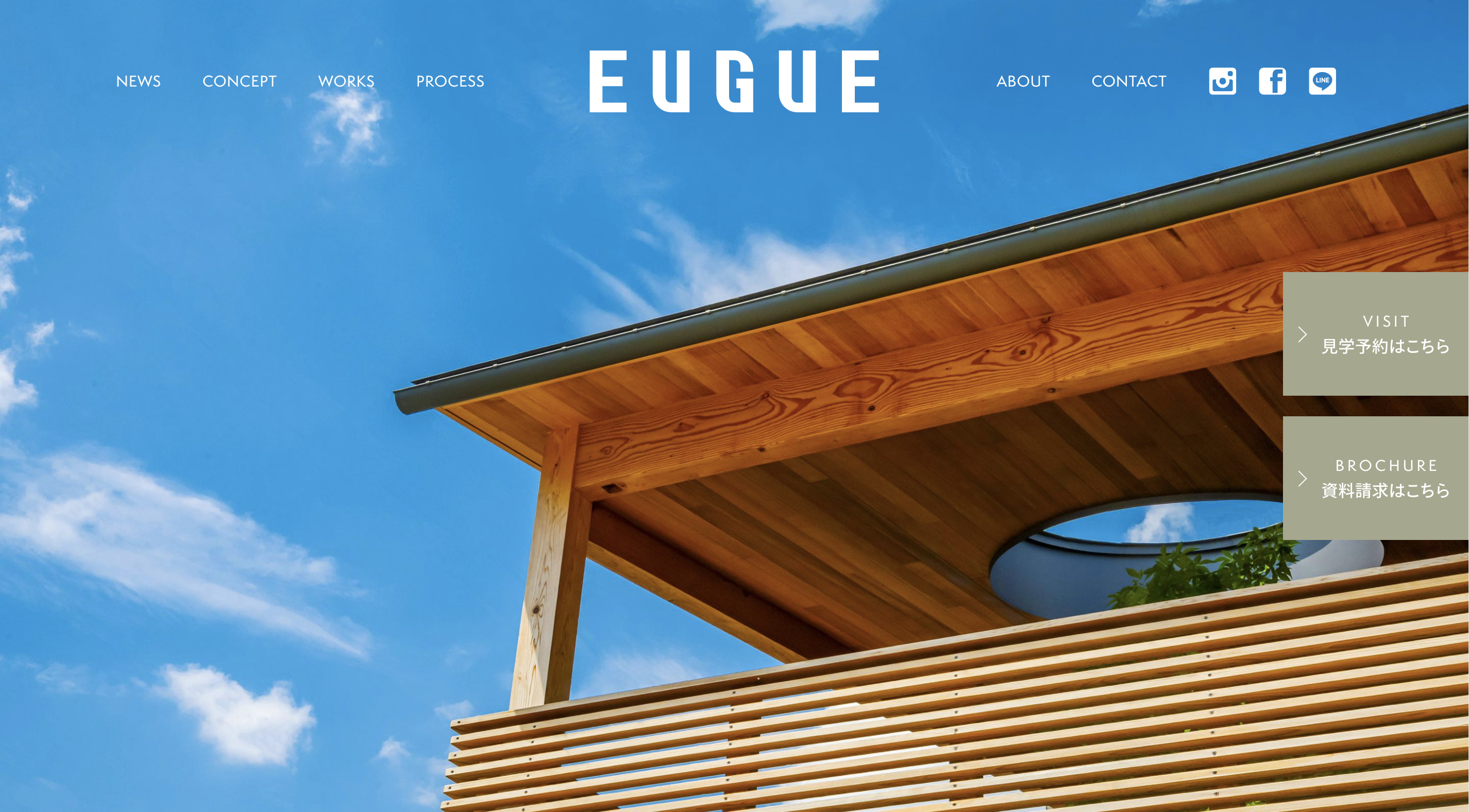
福井市にある「EUGUE(ユーグ)」さんのホームページです。
ページのテーマカラーに、白を基調にくすみグレーとカーキを使用しています。
落ち着きのある色合いは、素朴でシンプルでありながらも、どこか洗練された雰囲気を感じさせます。
また、画面をスクロールをすると、右側にお問い合わせボタンが付随します。
ユーザーが気になった際にすぐアクセスができるため、問い合わせ数を増やしたい場合に取り入れると効果的です。

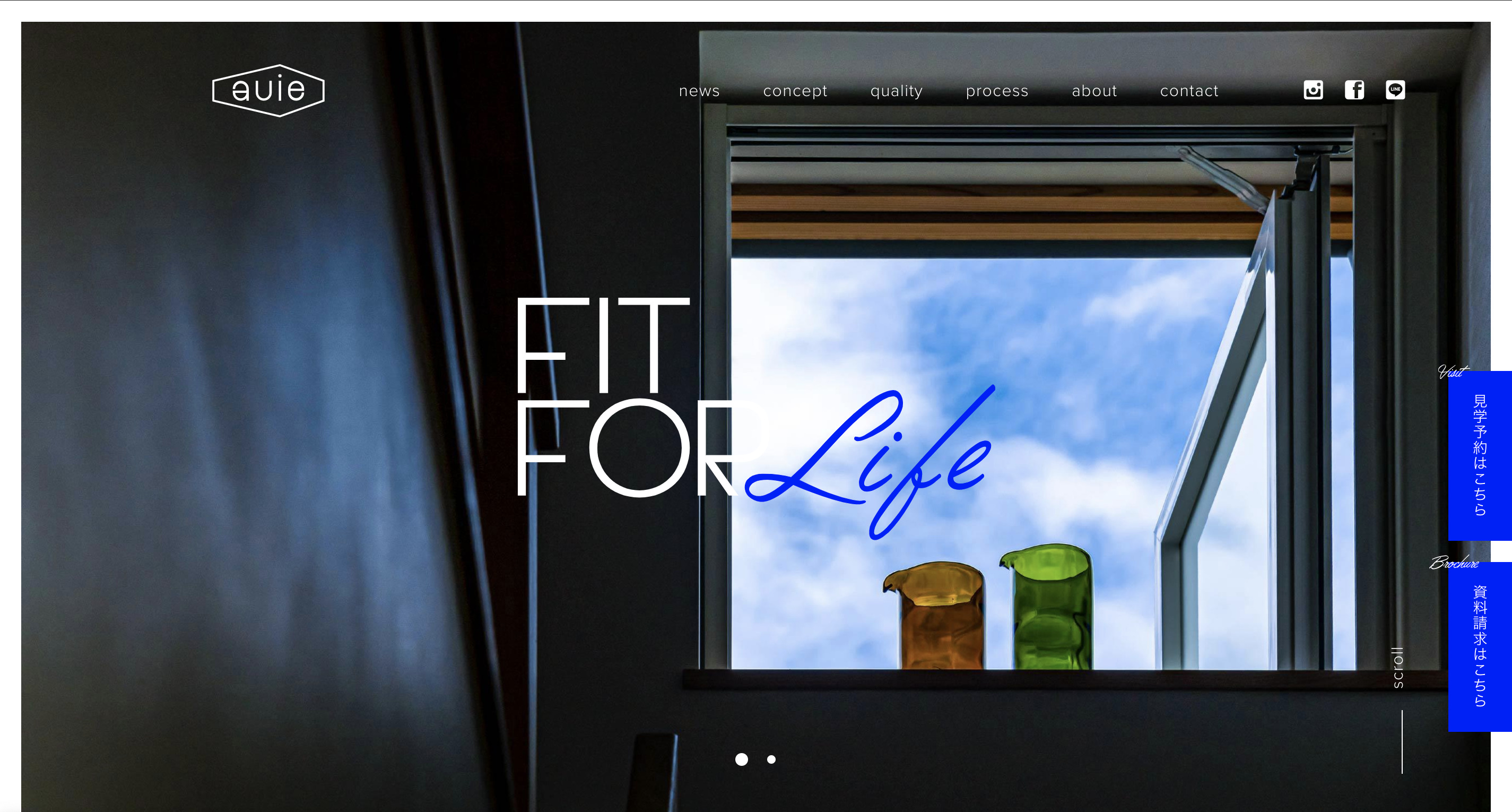
福井市の「auie」さんのホームページです。
白・黒・グレーのモノトーンコーディネートがスタイリッシュ。
そこへ差し色として青を入れることで、爽やかさとメリハリの効いたページに仕上がっています。
また、ページデザインに「パララックス(視差効果)」を上手に取り入れています。
スクロールをすると、背景の手前にページ内容が表示され、まるでページに奥行きがあるように感じられます。これを「パララックス」と言います。
「パララックス」は見る人を引きつけ、「先を見てみたい」という気持ちにさせます。
その結果、ページの滞在時間や回遊率を上げる効果が見込めます。
ページのデザイン性を高めつつ、しっかり見てほしい・伝えたいことがある場合におすすめの効果と言えるでしょう。

越前市にある「ふくかぜの家」さんのホームページです。
白い背景に浮かび上がる、家の写真が印象的。
縦書きのメッセージも、まるでお客様あてに大切に書かれた手紙のようで、思わずじっくり読んでしまいますね。
縦書きのデザインはめずらしいため、ユーザーの記憶に残りやすいと言えるでしょう。
ユーザーに読んでほしいメッセージがある場合に取り入れてみるのもいいですね。
また、ページ上部に、NEWSやINstagramの更新情報が配置されている点もポイントです。
店舗の動きがあることがわかると、お客様は安心感を感じることができます。

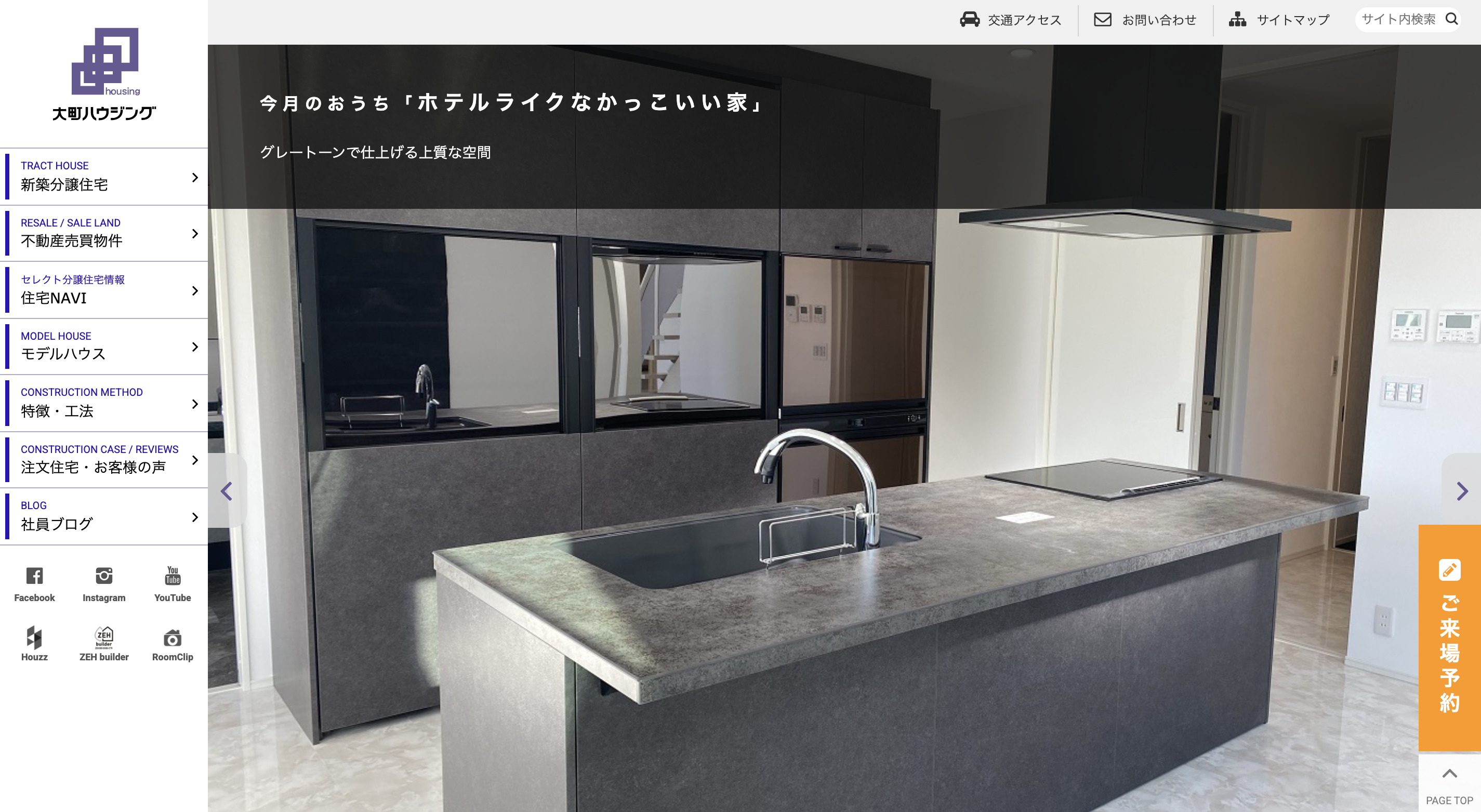
https://oomachi-housing.co.jp/
福井市にある「大町ハウジング」さんのホームページです。
画面の左側メニュー、右側に内容が表示される「2カラム」デザインを取り入れています。
それぞれの役割が明確になるため、ユーザーにとって見やすくわかりやすい、親切なデザインであると言えるでしょう。
また、メニュー下段に、SNSや外部サービスのアイコンをまとめている点が特徴です。
SNSアイコンは色がカラフルなことが多いですが、アイコン色をグレーで統一することにより、ページのテイストになじみ、メニューや表示画面の見やすさの邪魔をしません。