SEO

SEOとコンテンツマーケティングはどう違う?・・・
2021.08.10
TRASPコラム
SEO
更新日:2023.03.22
公開日:2022.02.16

Webを制作するなかで「構造化データ」「構造化マークアップ」という言葉を聞いたことのある方もいるかもしれません。実はいま、サイト内の情報を検索結果で目立たせることのできる構造化データが、Webサイトのアクセス数を獲得するために重要だといわれています。
構造化データの対策はHTMLなど専門的な知識やスキルが必要なため、「よくわからない」という方や、「導入したいけど手を付けられていない」という方もいるでしょう。
そこで本記事では、構造化データの基本から記述方法について詳しく解説していきます。
SEOの専門的な対策までを網羅しているTRASPが、構造化データのSEO効果や設定後の検証方法についてもお教えしますので、初心者でもすぐに取り組めます。構造化データについて知りたいWeb担当者の方はぜひ最後までご覧ください!

目次

自社のWebサイトを検索結果の上位に表示させるための「検索エンジンの最適化」=SEOでは、簡単な対策から専門的な内容の対策まで、多数の種類が存在します。なかでも専門的な対策の一つが、構造化データの最適化です。
構造化データとは、HTMLの情報を検索エンジンが理解しやすいようにタグづけ(マークアップ)することをいいます。
タグづけ(マークアップ)することにより、検索エンジンは自社のWebサイトに「何が書いてあるのか」を理解し、検索ユーザーに提供できるようになるのです。つまり、検索ユーザーにも企業にも大きなメリットがあるといえます。
近年ではWordPressをはじめとしたCMSが主流のため、Webサイトを運営するうえでHTMLファイルを直接編集することは少なくなりました。そのため、構造化データを実施していないという企業も多く、今から始めればSEO対策で競合サイトと大きく差をつけることができるといえるでしょう。
では次に、構造化データの仕組みである「セマンティクWeb」について解説していきます。
構造化データのマークアップを行ううえで知っておきたい内容になりますので、理解しておきましょう。
「そもそもSEO対策ってなに?」という方は、まずこちらの記事からご覧ください。
セマンティクWebとは、コンピューターが理解できないテキストに意味をもたせ、検索エンジンが正しく情報を理解する考え方のことです。
もしコンテンツの本文内で「TRASP」と記載があるとします。
私たち人間はロゴなどの視覚的情報や「株式会社」という表記によって、それが会社名であると認識します。
しかし検索エンジンは単なる文字列としか認識できません。
そこでセマンティクWebという考え方の導入によって、HTMLファイル内で会社名を示すタグを記載すると、検索エンジンは正常に理解し、Webサイトを評価できる状態となるのです。
ほかにもセマンティックWebを導入することで、検索エンジンは文脈や記載内容の背景までも認識可能です。
このようにWebサイトの検索順位を決める検索アルゴリズムは、セマンティクWebの導入によってランキング付けが行えるようになったといえるでしょう。

結論からいうと、構造化データの対策がSEOに直接影響を与えることはありません。
ただしアプローチ方法がSEOと異なっているだけで、ユーザーに良い影響を与えることができ、構造化データを行っているWebサイトのほうが優先して上位表示しやすいのは事実といえるでしょう。
ここでは、構造化データのメリットについて解説していきます。
構造化データを行う目的でもあるので言うまでもありませんが、HTMLファイル上でタグづけを行うと検索エンジンに認識されやすくなります。
なぜなら検索エンジンはWebサイトの情報を正確に認識できるからです。
そのため今まで正しく認識されていないサイトなら、構造化データを最適化することによって情報が正しく伝わり、SEOに良い影響を与えられるでしょう。
また情報を正しく伝えられれば、Webサイトの専門性や網羅性では有利です。
検索エンジンの代表格であるGoogleは「ユーザーに価値のある情報を届ける」ことを最優先としているため、結果的に構造化データを対策しているWebサイトは優先して上位表示されやすいといえます。
Googleのアルゴリズムについて詳しく知りたい方は、以下の記事もご覧ください。
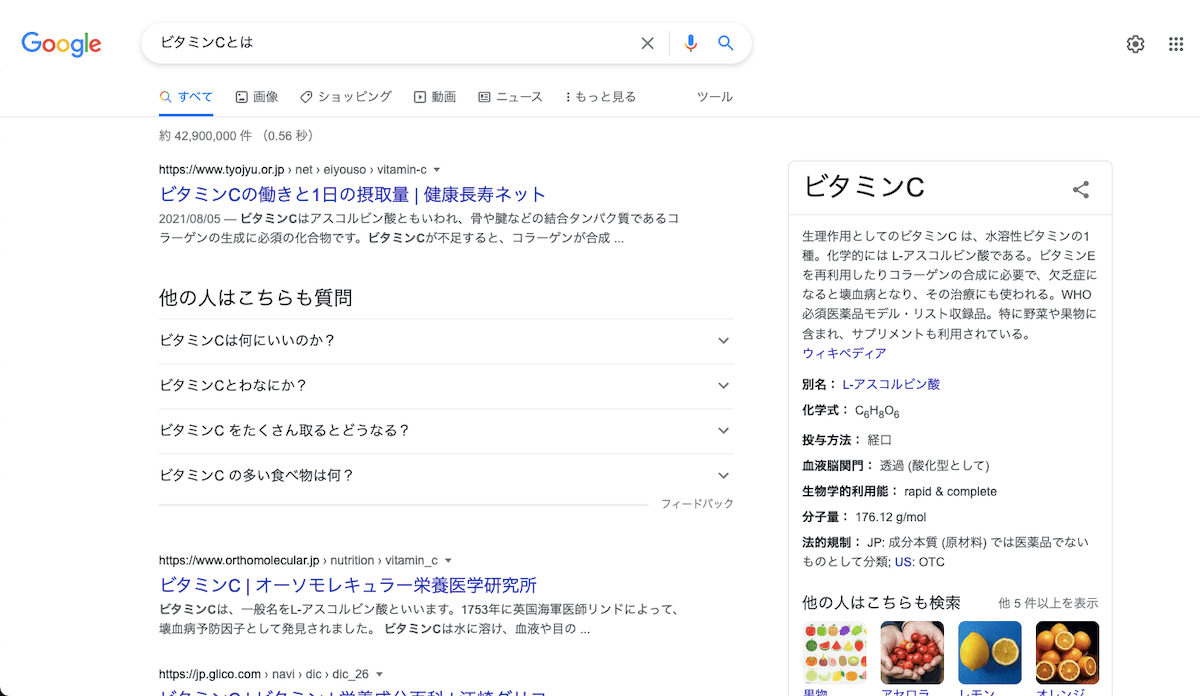
つづいてのメリットは、検索結果画面でリッチリザルトが表示される可能性があることです。
リッチリザルトとは通常の検索結果に表示される情報と比べ、より機能的に優れた情報が表示されることをいいます。

上記であれば、「ほかの人はこちらも質問」が該当します。そして内容には「ビタミンCは何にいいの?」という質問に対して、下部に答えを表示させる仕組みです。
このように自社サイトの情報が表示されれば、ユーザーが「このサイトにはほしい情報が書かれている」と認識するので、リッチリザルトはアクセス数やクリック率の増加に非常に効果的だといえるでしょう。
SEOの検索順位について詳しく知りたい方は、以下の記事もご覧ください。

HTMLファイルで構造化データを記述するには、ボキャブラリーとシンタックスが必要になります。
これらは構造化データで重要な要素となるため、意味や活用方法をしっかりと理解しましょう。
ボキャブラリーとは、構造化データのマークアップを行う際に使用する単語規格のことです。
コンピューターに文字列を理解させるためにはタグを用いるといいましたが、使用するタグはボキャブラリーとしてあらかじめ決められています。
ボキャブラリー例
を記述することで、検索エンジンはそれが名前で、住所であると認識できる。
またボキャブラリーのなかでも代表的なものが「schema.org(スキーマ・オルグ)」。
schema.orgは、GoogleやYahoo!JAPANなどで最も活用されているボキャブラリーといえるので、構造化データを始めるうえで重要な用語として覚えておきましょう。
マークアップするためには、次の要素が必要となります。
タイプ(type)
プロパティ(Property)
次のように設定する仕組みです。
このように意味を伝えることで、検索エンジンはボキャブラリーの言葉を正しく認識します。
シンタックスとはHTMLファイルに記述する際のルールのことをいい、ボキャブラリーが単語であるならば、シンタックスはボキャブラリーの伝え方を意味します。
シンタックスもあらかじめ決められたものを使用しますが、活用には複数の種類が存在します。
なかでも主軸となる種類が以下の3つです。
JSON-LDはGoogleが推奨していることもあり、最も活用されているシンタックスになります。
特徴は以下のとおりです。
JSON-LDは細かい条件が定められていないため、活用しやすいシンタックスといえるでしょう。
ただしファイルサイズが大きくなってしまう点には注意が必要です。
またボキャブラリーと離れた位置で記述する場合は、内容にズレが発生しないように確認することを意識しましょう。
Microdataは、HTML5の場合に活用できるシンタックスになります。
特徴は以下のとおりです。
JSON-LDとは異なり、HTMLのテキストに直接記述する方法です。そのためファイル内が散乱しやすいといえるでしょう。
またWeb技術の標準化を行う「W3C」の勧告が止まっているため、将来的な活用を考えるとほかのシンタックス活用をおすすめします。
RDFaはMicrodataと似たシンタックスですが、HTML5以外にも活用できることが特徴になります。
またW3Cの推奨となっているため、安心して活用できるでしょう。
記述方法は、HTMLのテキストに直接マークアップするタイプになります。

つづいてSEOで重要となる構造化タグについて紹介していきます。
構造化タグは種類がたくさんあるため、今回は5つの項目を厳選して解説します。
パンくずリストとは、Webサイト内の階層を視覚的にわかりやすく表示したものを指します。
パンくずリストは、上記のようにタイトルの上部に表示されます。
ユーザーがWebサイトの階層理解を深めるために欠かせない要素となるため、すべてのページで構造化マークアップをしましょう。
よくある質問は、あらかじめ用意した質問と回答をリッチリザルトにて表示できる仕組みです。
上記のように、プルダウンメニューを開くことで回答が表示されます。
よくある質問はリッチリザルトのなかでもクリック率向上に直結する項目の一つです。
したがって該当する記事コンテンツがある場合には、積極的にマークアップしましょう。
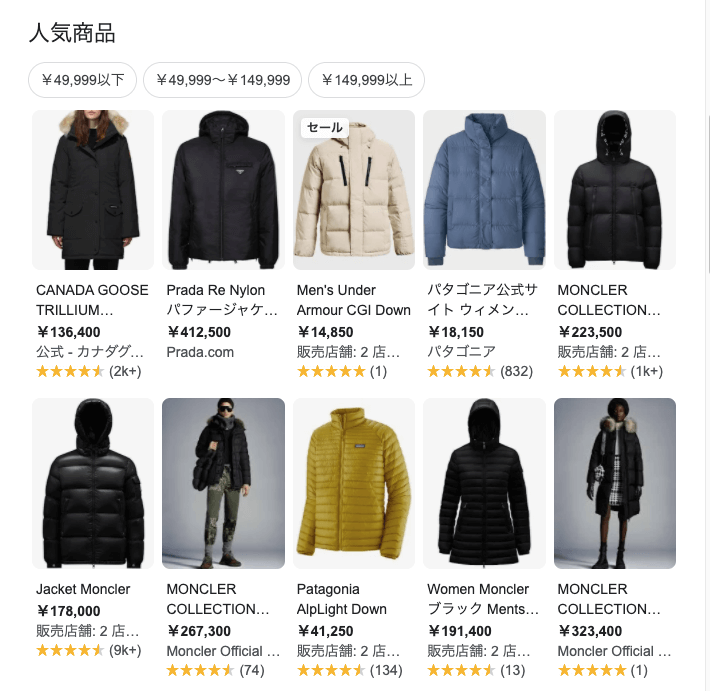
商品は、主にモバイル端末のリッチリザルトとして表示される項目になります。

上記のように、商品の画像・価格・在庫状況などが表示される仕組みです。
基本的にはECサイトがマークアップすべき項目となるため、コーポレートサイトであればマークアップなしで問題ありません。
イベントはセミナーやフェスなど、時間や場所が定まっている集会情報を表示する項目です。
上記のように、日付・イベント名・開催場所などが表示されます。
近年ではオンラインセミナーを開催する企業も多いため、該当する場合は積極的にマークアップしましょう。
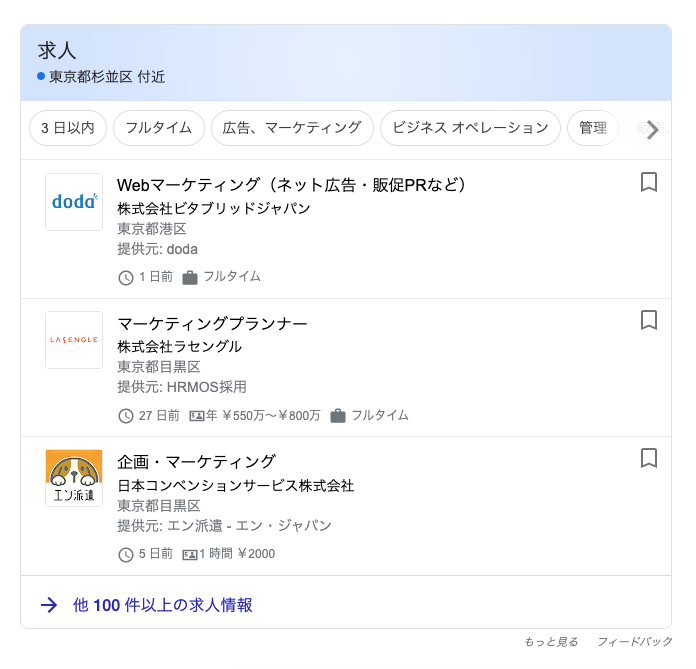
Googleでは求人情報のことを「しごと検索」と呼び、求人情報が専用の枠内に表示される機能です。

上記のように、簡易的な求人情報が表示されます。
しごと検索では求人サイトの情報はもちろんのこと、コーポレートサイトの求人情報もマークアップ可能となります。
ほかの項目とくらべてもユーザーの目にとまりやすいため、求人情報を発信したい場合には有効活用しましょう。

では実際に、構造化データの書き方について紹介していきます。
書き方の選択肢は3つあるため、活用しやすい方法を選択しましょう。
1つ目の書き方が、HTMLファイルに直接記述してマークアップする方法です。
具体的には、シンタックスをHTMLファイルに記述することで反映させられます。
前述では三種類のシンタックスを紹介しましたが、おすすめは「JSON-LD」です。
CSSの影響を受けることが少なく、表示が崩れづらい点が特徴となります。
そのためコーディングのスキルが浅い方でも比較的取り組みやすい方法といえるでしょう。
2つ目の書き方が、データハイライターを利用した方法です。
データハイライターはGoogleが提供している無料ツールとなり、Google Search Consoleに登録することで利用できます。
HTMLを直接編集するわけではないため、コーディングの知識やスキルは不要です。
データハイライターでタグづけできる項目はこちら。
直感的な操作で簡単にマークアップを行えるため、構造化データの設定ではおすすめの方法となります。
3つ目の書き方が、構造化データマークアップ支援ツールを利用する方法です。
データハイライターと同様にGoogleが提供しているツールで、Google Search Consoleの連携が必要になります。また設定できるタグもほとんど同一といえるでしょう。
基本的な特徴は類似していますが、データハイライターと異なる点は記述方法になります。
とはいっても、直接HTMLファイルに記述する方法と比べると、支援ツールを使うことで簡単にマークアップを行えます。そのため、自身のスキルに合った扱いやすい方法を選択しましょう。
HTMLをはじめとするプログラミング言語について解説した記事がありますので、参考にしてください。

構造化マークアップを設定したあとは、しっかりと反映されているのか検証する必要があります。
仮に反映されていなければ、設定段階でなんらかのミスが発生しているため、即座に修正するようにしましょう。
ここでは、構造化マークアップの検証方法について解説していきます。
こちらの検証ツールは、Googleが提供している「リッチリザルトテスト」を活用した方法。
URLを入力しただけで検証が行えるため、エラー発生の有無について調べる際に適しています。
利用手順はこちら。
仮にテスト結果で「リッチリザルトの対象外」と判断された場合は、どの項目がエラーとなっているかについて確認しましょう。
またPC版とモバイル版の各Webページに対応しているため、表示の見え方を確認する際にもおすすめです。
https://search.google.com/search-console/about?hl=ja
Google Search ConsoleはWebサイトと連携することによって、アクセス数やクリック率など自社サイトのさまざま情報を取得できるツールです。
またWebサイトのエラー管理にも適したツールとなり、構造化データの情報は複数ページを一覧で表示できます。
利用手順はこちら。
Webサイトのコンテンツ数が多い場合には、Google Search Consoleの活用をおすすめします。
またGoogle Search Consoleについて、さらに詳しく知りたい方は以下の記事もご覧ください。
本記事では、構造化データの基本から記述方法について詳しく解説してきました。
構造化データはSEOに直接的な影響はないものの、優先して検索上位に表示される可能性があります。
また検索結果で目立てるリッチリザルト表示は、ユーザーのクリック率に大きく影響する要素でもあるため、Webサイトを立ち上げたばかりの方でも取り組むべき対策といえるでしょう。
専門的な知識がない方でもツールを活用し、積極的に実践していくことをおすすめします。
TRASPは数多くのSEO対策を行ってきた経験から、初歩的な対策から専門的な対策まで一貫してサポートできます。
構造化データをはじめ難易度の高いSEO対策は競合サイトと差をつけるポイントになるため、取り組む際はぜひプロにお任せください!無料相談も行っておりますので、まずはお気軽にお問い合わせください。